Clicking on a selected website in your search engine and opening it, the first thing you will notice as a site user is a site menu. And it doesn’t matter are you using your desktop or smartphone. Having an excellent and sticky site menu is even more important on a smartphone. Today around 82,73% of users prefer smartphones for simple everyday work tasks or entertainment.
It is a good enough reason for you as a site owner or developer to pay attention to how the menu will look and what functionality can give to a site user.
WP Sticky plugin
 WP Sticky plugin is the right choice for setting up your site menu as a sticky element on your site. When you set a sticky menu, as users continue to scroll down your site, the site menu will always remain on the top of the page.
WP Sticky plugin is the right choice for setting up your site menu as a sticky element on your site. When you set a sticky menu, as users continue to scroll down your site, the site menu will always remain on the top of the page.
Other features this plugin has:
- Any element can stick
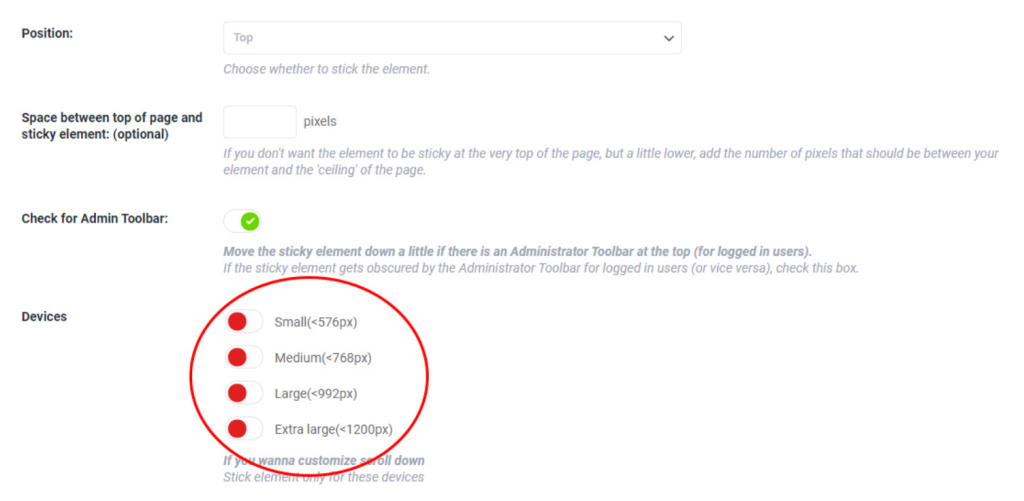
- Positioning from top
- Enable for specific screen sizes only
- Enable only on some pages
- Push-up element
Now let us get back to how to set up the sticky menu.
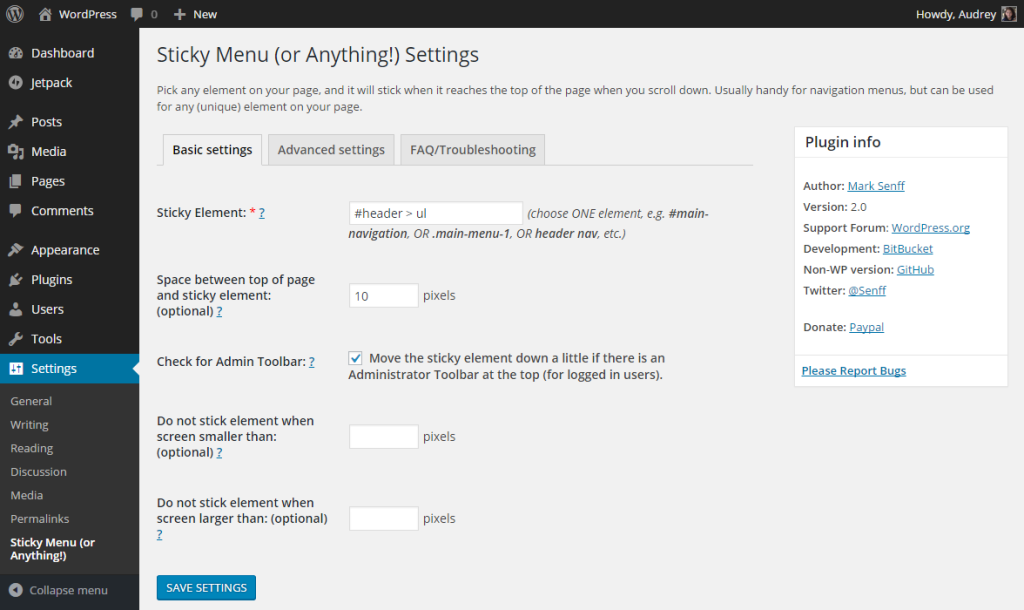
You can easily select any menu as a sticky one using the main feature of the WP Sticky plugin. You can use simple selectors such as “#main-menu” or “nav.” But in some cases, more detailed selectors need to be used, and you will need coding experience to set a sticky element, in this case, a sticky menu. To use WP Sticky correctly, pick the element right selector and be sure it is the unique one.
If you don’t like using code or HTML elements or don’t know how to use them, we have great news for you – the creators of the WP Sticky plugin thought of that too. Read on to discover a fantastic feature – the Visual Picker.
WP Sticky PRO
 If we were right, and if your case was mentioned above, use the great WP Sticky PRO feature, Visual Picker. With the Visual Picker feature, creating a sticky menu on your site will only take a minute of your time.
If we were right, and if your case was mentioned above, use the great WP Sticky PRO feature, Visual Picker. With the Visual Picker feature, creating a sticky menu on your site will only take a minute of your time.
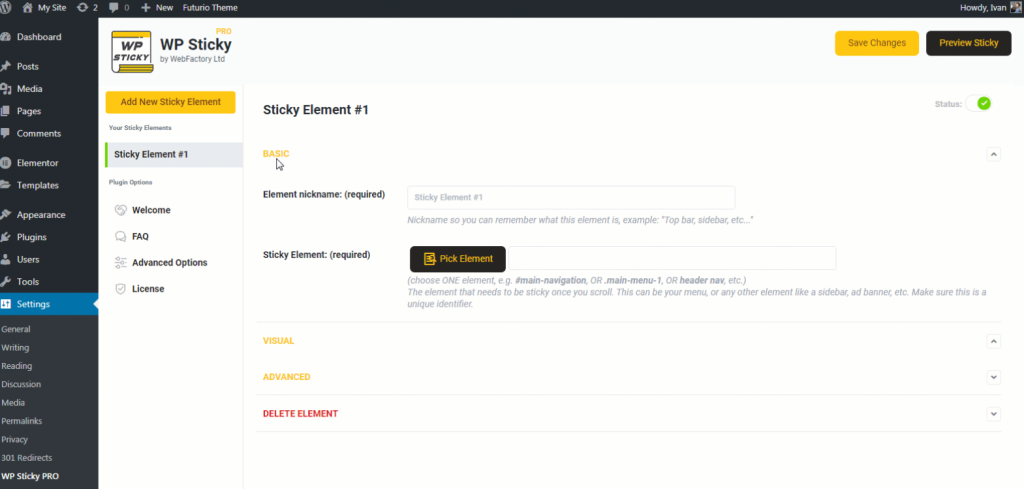
WP Sticky enables users to open its site using Visual Element Picker. Then just by using your mouse, select the element you would like to be sticky on your site. Easy as that. Since we are talking about a sticky menu, in this case, you will pick a menu on your site, select it in Visual Picker, and voila, you just created the sticky menu on your WordPress site.
Let us show you how it is easy to use this feature and how the sticky menu looks on your site.
 Using the WP Sticky WordPress plugin PRO version, you will be able to use even more great features this plugin has. One that we decide to pick among other plugin features is the Multiple Sticky element feature.
Using the WP Sticky WordPress plugin PRO version, you will be able to use even more great features this plugin has. One that we decide to pick among other plugin features is the Multiple Sticky element feature.
Below is an example of what you will achieve on your site when you use this feature. In this example, we chose two elements to appear sticky on this site (you can select as many as you like, but don’t use too many since the primary purpose of sticky features will lose value).
To create multiple sticky elements on your website, use the Sticky Widget available with this plugin. It is easy to use this plugin feature; well, it is called the widget, after all.
Follow these below steps for successful set-up, and keep in mind that we used two sticky elements in this example:
- To create more than one sticky element on your site, you must give them unique names and then click on the “Pick Element” button for each one.
- Select Widget and the title of the element.
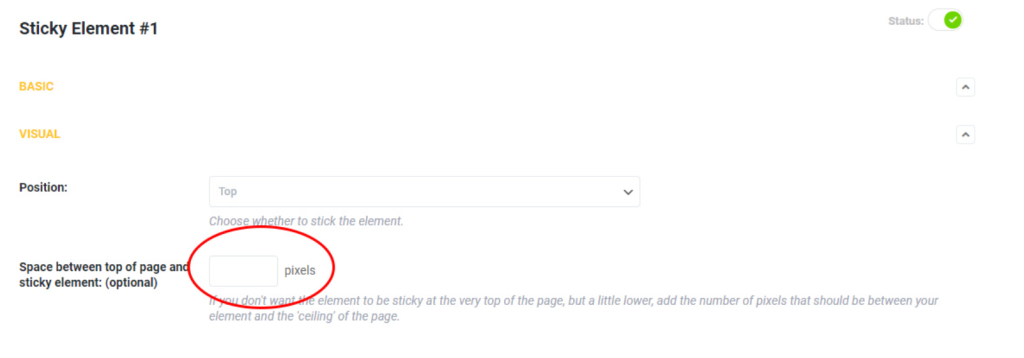
- To create a better visual user experience, use the option under Visual Settings.
- In this example, we used and typed the number 270 in the “Space between the top of the page and sticky element: (optional)” option under the Visual settings field.
- Save the changes you made (don’t forget this step), and create your sticky elements.

To mention one more advantage of the WP Sticky plugin. One of the great things this plugin offers is that you can have multiple different sticky elements on the desktop version of your site. You can choose the device you would like these sticky elements to option “on.” but for users that are using smartphones, you can set them up differently. Or vice versa. Use the on/off option in a feature of the WP Sticky plugin, and this is where to look for this option:

To wrap this all up
A sticky menu is the most helpful feature to provide the best user experience for visitors to your site. It will help them navigate your page more efficiently, and they won’t need to scroll up constantly when they need to see your site menu options again. We showed you only the “Sticky Menu” and “Multiple Sticky Elements” features of this plugin.
But please visit the WP Sticky site and see what other excellent options it has for making sticky elements on your WordPress site. WP Sticky plugin will for sure improve your site user visual experience.











